
 his chapter introduces JavaScript, discusses some of the fundamental concepts
of JavaScript in Navigator and provides basic examples. It shows JavaScript
code in action, so you can begin writing your own scripts immediately, using
the example code as a starting point.
his chapter introduces JavaScript, discusses some of the fundamental concepts
of JavaScript in Navigator and provides basic examples. It shows JavaScript
code in action, so you can begin writing your own scripts immediately, using
the example code as a starting point.
JavaScript is Netscape's cross-platform, object-based
scripting language for client and server applications. There are two types
of JavaScript:
-
-
Navigator JavaScript, also called client-side JavaScript
-
LiveWire JavaScript, also called server-side JavaScript
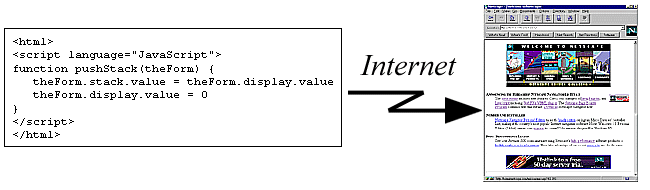
Netscape Navigator 2.0 (and later versions) can interpret
JavaScript statements embedded in an HTML page. When Navigator requests such
a page, the server sends the full content of the document, including HTML
and JavaScript statements, over the network to the client. The Navigator
then displays the HTML and executes the JavaScript, producing the results
that the user sees. This process is illustrated in the following figure.

Client-side JavaScript statements embedded in an HTML
page can respond to user events such as mouse-clicks, form input, and page
navigation. For example, you can write a JavaScript function to verify that
users enter valid information into a form requesting a telephone number or
zip code. Without any network transmission, the HTML page with embedded
JavaScript can check the entered data and alert the user with a dialog box
if the input is invalid.
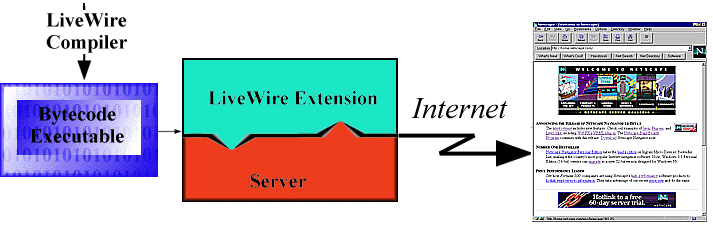
LiveWire is an application development environment that
uses JavaScript for creating server-based applications similar to CGI (Common
Gateway Interface) programs. In contrast to Navigator JavaScript, LiveWire
JavaScript applications are compiled into bytecode executable files. These
application executables are run in concert with a Netscape server (version
2.0 and later) that contains the LiveWire server extension.
The LiveWire server extension generates
HTML dynamically; this HTML (which may also include client-side JavaScript
statements) is then sent by the server over the network to the Navigator
client, which displays the results. This process is illustrated in the following
figure.

For more information on LiveWire, see the LiveWire
Developer's Guide.
In contrast to standard CGI programs, LiveWire JavaScript
is integrated directly into HTML pages, facilitating rapid development and
easy maintenance. LiveWire JavaScript contains an object framework that you
can use to maintain data that persist across client requests, multiple clients,
and multiple applications. LiveWire JavaScript also provides objects and
methods for database access that serve as an interface to Structured Query
Language (SQL) database servers.
As described in the previous sections, client and server
JavaScript differ in numerous ways, but they have the following elements
in common:
-
-
Keywords, statement syntax, and grammar
-
Rules for expressions, variables, and literals
-
Underlying object model (although Navigator and LiveWire have different object
frameworks)
-
Built-in objects and functions
So, if you have LiveWire, you will often be able to write
functions that work on either the client or the server.
Different versions of JavaScript
work with specific versions of Navigator. For example, JavaScript 1.1 is
for Navigator 3.0. For information, see
"Specifying the JavaScript version".
JavaScript and Java are similar in some ways but fundamentally
different in others. The JavaScript language resembles Java but does not
have Java's static typing and strong type checking. JavaScript supports most
Java expression syntax and basic control-flow constructs. In contrast to
Java's compile-time system of classes built by declarations, JavaScript supports
a runtime system based on a small number of data types representing numeric,
Boolean, and string values. JavaScript has a simple, instance-based object
model that still provides significant capabilities. JavaScript also supports
functions without any special declarative requirements. Functions can be
properties of objects, executing as loosely typed methods.
Java is an object-oriented programming
language designed for fast execution and type safety. Type safety means,
for instance, that you can't cast a Java integer into an object reference
or access private memory by corrupting Java bytecodes. Java's object-oriented
model means that programs consist exclusively of classes and their methods.
Java's class inheritance and strong typing generally require tightly coupled
object hierarchies. These requirements make Java programming more complex
than JavaScript authoring.
In contrast, JavaScript descends
in spirit from a line of smaller, dynamically typed languages like HyperTalk
and dBASE. These scripting languages offer programming tools to a much wider
audience because of their easier syntax, specialized built-in functionality,
and minimal requirements for object creation.
You can embed JavaScript in an HTML document in the following
ways:
Unlike HTML, JavaScript is case sensitive.
The <SCRIPT> tag is an extension to HTML that can
enclose any number of JavaScript statements as shown here:
<SCRIPT>
JavaScript statements...
</SCRIPT>
A document can have multiple SCRIPT tags, and each can
enclose any number of JavaScript statements.
The optional LANGUAGE attribute specifies the scripting
language and JavaScript version:
<SCRIPT LANGUAGE="JavaScriptVersion">
JavaScript statements...
</SCRIPT>
JavaScriptVersion specifies one of the following
to indicate which version of JavaScript your code is written for:
-
-
<SCRIPT LANGUAGE="JavaScript"> specifies JavaScript for
Navigator 2.0.
-
<SCRIPT LANGUAGE="JavaScript1.1"> specifies JavaScript
for Navigator 3.0.
Statements within a <SCRIPT> tag are ignored if
the user's browser does not have the level of JavaScript support specified
in the LANGUAGE attribute; for example:
-
-
Navigator 2.0 executes code within the <SCRIPT LANGUAGE="JavaScript">
tag; it ignores code within the <SCRIPT LANGUAGE="JavaScript1.1"> tag.
-
Navigator 3.0 executes JavaScript code within either the <SCRIPT
LANGUAGE="JavaScript"> or <SCRIPT LANGUAGE="JavaScript1.1"> tags.
If the LANGUAGE attribute is omitted, Navigator 2.0 assumes
LANGUAGE="JavaScript". Navigator 3.0 assumes LANGUAGE="JavaScript1.1"
You can use the LANGUAGE attribute
to write scripts that contain Navigator 3.0 features, and these scripts will
not cause errors if run under Navigator 2.0. The following examples show
some techniques for using the LANGUAGE attribute.
Example 1. This example
shows how to define functions twice, once for JavaScript 1.0, and once using
JavaScript 1.1 features.
<SCRIPT LANGUAGE="JavaScript">
// Define 1.0-compatible functions such as doClick() here
</SCRIPT>
<SCRIPT LANGUAGE="JavaScript1.1">
// Redefine those functions using 1.1 features
// Also define 1.1-only functions
</SCRIPT>
<FORM ...>
<INPUT TYPE="button" onClick="doClick(this)" ...>
. . .
</FORM>
Example 2. This example shows how to use two separate
versions of a JavaScript document, one for JavaScript 1.0 and one for JavaScript
1.1. The default document that loads is for JavaScript 1.0. If the user is
running Navigator 3.0, the replace method replaces the page.
<SCRIPT LANGUAGE="JavaScript1.1">
// Replace this page in session history with the 1.1 version
location.replace("js1.1/mypage.html")
</SCRIPT>
[1.0-compatible page continues here...]
Example 3. This example shows how to test the
navigator.userAgent property to determine whether the user is running
Navigator 3.0. The code then conditionally executes 1.1 features.
<SCRIPT LANGUAGE="JavaScript">
if (navigator.userAgent.indexOf("3.0") != -1)
jsVersion = "1.1"
else
jsVersion = "1.0"
</SCRIPT>
[hereafter, test jsVersion == "1.1" before use of any 1.1 extensions]
Example 4. In many cases, you can test the differences
between JavaScript 1.0 and 1.1 by comparing new properties (such as
navigator.javaEnabled or window.focus) to null. In JavaScript
1.0 and 1.1, an undefined property compares equal to null, so the 1.1 function
references will be non-null in Navigator 3.0.
if (navigator.javaEnabled != null && navigator.javaEnabled()) {
// must be 3.0 and Java is enabled, use LiveConnect here...
} else {
// 2.0, no Java connection
}
Only Netscape Navigator versions 2.0 and later recognize
JavaScript. To ensure that other browsers ignore JavaScript code, place the
entire script within HTML comment tags, and precede the ending comment tag
with a double-slash (//) that indicates a JavaScript single-line comment:
<SCRIPT>
<!-- Begin to hide script contents from old browsers.
JavaScript statements...
// End the hiding here. -->
</SCRIPT>
Since browsers typically ignore unknown tags,
non-JavaScript-capable browsers will ignore the beginning and ending SCRIPT
tags. All the script statements in between are enclosed in an HTML comment,
so they are ignored too. Navigator properly interprets the SCRIPT tags and
ignores the line in the script beginning with the double-slash (//).
Although you are not required to
use this technique, it is considered good etiquette so that your pages don't
generate unformatted script statements for those not using Navigator 2.0
or later.
Note
For simplicity, some of the examples in this book do not
hide scripts, because the examples are written specifically for Navigator
2.0.
Here is a simple script:
<SCRIPT LANGUAGE="JavaScript">
<!--- Hide script from old browsers.
document.write("Hello, net!")
// End the hiding here. --> </SCRIPT>
That's all, folks.
file: /Techref/language/java/script/getstart.htm, 16KB, , updated: 2009/2/2 14:27, local time: 2025/9/1 23:38,
216.73.216.36,10-3-192-107:LOG IN
|
| | ©2025 These pages are served without commercial sponsorship. (No popup ads, etc...).Bandwidth abuse increases hosting cost forcing sponsorship or shutdown. This server aggressively defends against automated copying for any reason including offline viewing, duplication, etc... Please respect this requirement and DO NOT RIP THIS SITE. Questions?
<A HREF="http://massmind.org/Techref/language/java/script/getstart.htm"> Getting started </A> |
| Did you find what you needed?
|
.