msgWindow=window.open("sesame.html")
The following statement creates a window called homeWindow that displays the Netscape home page:
homeWindow=window.open("http://home.netscape.com")
For more information on window names, see "Referring to windows and frames".
msgWindow=window.open("sesame.html","displayWindow")
When you open a window, you can specify attributes such as the window's height and width and whether the window contains a toolbar, location field, or scrollbars. The following statement creates a window without a toolbar but with scrollbars:
msgWindow=window.open
("sesame.html","displayWindow","toolbar=no,scrollbars=yes")
For details on these window attributes, see the reference topic for the open (window object) method.
Each of the following statements closes the current window:
window.close()
self.close()
// Do not use the following statement in an event handler
close()
The following statement closes a window called msgWindow:
msgWindow.close()

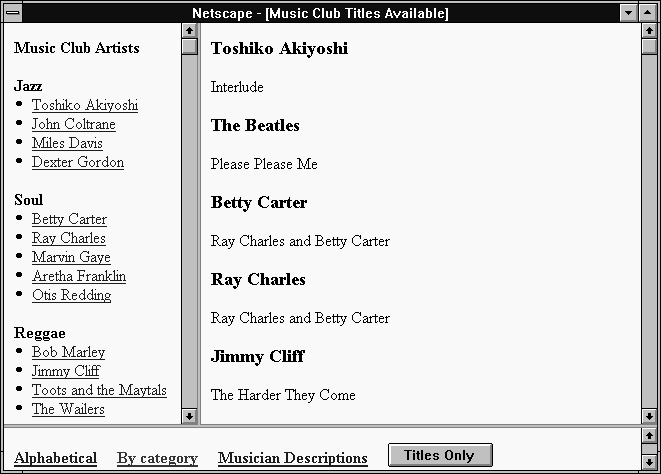
Example 1. The following statement creates the frameset shown previously:
<FRAMESET ROWS="90%,10%">
<FRAMESET COLS="30%,70%">
<FRAME SRC=category.html NAME="listFrame">
<FRAME SRC=titles.html NAME="contentFrame">
</FRAMESET>
<FRAME SRC=navigate.html NAME="navigateFrame">
</FRAMESET>
You can refer to the previous frames using the frames array as follows. (For information on the frames array, see the reference topic for the Frame object.)
<FRAMESET ROWS="90%,10%">
<FRAME SRC=muskel3.html NAME="upperFrame">
<FRAME SRC=navigate.html NAME="navigateFrame">
</FRAMESET>
The file muskel3.html contains the skeleton
for the upper frames and defines the following frameset:
<FRAMESET COLS="30%,70%">
<FRAME SRC=category.html NAME="listFrame">
<FRAME SRC=titles.html NAME="contentFrame">
</FRAMESET>
You can refer to the previous frames using the frames array as follows. (For information on the frames array, see the reference topic for the Frame object.)
For an example of creating frames, see "Creating and updating frames: an example".
<INPUT TYPE="button" VALUE="Titles Only"
onClick="top.frames[0].location='artists.html'">
Because frames are a type of window, you refer to frames and navigate among them as you do windows. See "Referring to windows and frames" and "Navigating among windows and frames".
category.html, in the frame listFrame, contains a list
of musicians sorted by category.
titles.html, in the frame contentFrame, contains an
alphabetical list of musicians and the titles available for each.
navigate.html, in the frame navigateFrame, contains hypertext
links the user can click to choose how the musicians are displayed in
listFrame: alphabetically or by category. This file also defines a
hypertext link users can click to display a description of each musician.
alphabet.html, contains a list of musicians
sorted alphabetically. This file is displayed in listFrame when the
user clicks the link for an alphabetical list.
The file category.html (the categorical list)
contains code similar to the following:
<B>Music Club Artists</B>
<P><B>Jazz</B>
<LI><A HREF=titles.html#0001 TARGET="contentFrame">Toshiko Akiyoshi</A>
<LI><A HREF=titles.html#0006 TARGET="contentFrame">John Coltrane</A>
<LI><A HREF=titles.html#0007 TARGET="contentFrame">Miles Davis</A>
<LI><A HREF=titles.html#0010 TARGET="contentFrame">Dexter Gordon</A>
<P><B>Soul</B>
<LI><A HREF=titles.html#0003 TARGET="contentFrame">Betty Carter</A>
<LI><A HREF=titles.html#0004 TARGET="contentFrame">Ray Charles</A>
...
The file alphabet.html (the alphabetical
list) contains code similar to the following:
<B>Music Club Artists</B>
<LI><A HREF=titles.html#0001 TARGET="contentFrame">Toshiko Akiyoshi</A>
<LI><A HREF=titles.html#0002 TARGET="contentFrame">The Beatles</A>
<LI><A HREF=titles.html#0003 TARGET="contentFrame">Betty Carter</A>
<LI><A HREF=titles.html#0004 TARGET="contentFrame">Ray Charles</A>
...
<A HREF=alphabet.html TARGET="listFrame"><B>Alphabetical</B></A>
   
<A HREF=category.html TARGET="listFrame"><B>By category</B></A>
   
<A HREF="artists.html" TARGET="_parent">
<B>Musician Descriptions</B></A>
<!----------------------------------------------------------------->
<A NAME="0001"><H3>Toshiko Akiyoshi</H3></A>
<P>Interlude
<!----------------------------------------------------------------->
<A NAME="0002"><H3>The Beatles</H3></A>
<P>Please Please Me
<!----------------------------------------------------------------->
<A NAME="0003"><H3>Betty Carter</H3></A>
<P>Ray Charles and Betty Carter
...
For details on the syntax for creating a frame, see the reference topic for the Frame object.
Because the window object is the top-level object in the JavaScript client hierarchy, the window is essential for specifying the containership of objects in any window.
window.close() or self.close().
parent.frame2.document.bgColor="teal"
changes the background color of the frame named frame2 to teal;
frame2 is a frame in the current frameset.
msgWindow.close() closes a window called msgWindow.
close()
closes the current window. However, when you open or close a window within
an event handler, you must specify window.open() or
window.close() instead of simply using open() or
close(). Because of the scoping of static objects in JavaScript,
a call to close() without specifying an object name is equivalent
to document.close().
For more information on these methods of referring to windows, see the reference topic for the window object.
if (document.musicForm.checkbox1.checked) {
alert('The checkbox on the musicForm is checked!')}
// Determine if a checkbox is checked
if (checkboxWin.document.musicForm.checkbox2.checked) {
alert('The checkbox on the musicForm in checkboxWin is checked!')}
// Check the checkbox
checkboxWin.document.musicForm.checkbox2.checked=true
// Determine if an option in a Select object is selected
if (checkboxWin.document.musicForm.musicTypes.options[1].selected)
{alert('Option 1 is selected!')}
// Select an option in a Select object
checkboxWin.document.musicForm.musicTypes.selectedIndex=1
window2.frame2.document.bgColor="violet"
Example 1: second window.
The following example creates a hypertext link to a second window. The example
has a button that opens an empty window named window2, then a link
that loads the file doc2.html into the newly opened window,
and then a button that closes the window.
<P>
<INPUT TYPE="button" VALUE="Open window2"
onClick="msgWindow=window.open('','window2',
'resizable=no,width=200,height=200')">
<P>
<A HREF="doc2.html" TARGET="window2"> Load a file into window2</A>
<P>
<INPUT TYPE="button" VALUE="Close window2"
onClick="msgWindow.close()">
<A HREF=doc2.html#numbers TARGET="window2">Numbers</A>
<A HREF=sesame.html#abs_method TARGET="contentFrame">abs</A>
<A HREF="artists.html" TARGET="_parent">
<B>Musician Descriptions</B></A>
You navigate among frames the same way as you navigate among windows.
You can give focus to a window programmatically by giving focus to an object in the window or by specifying the window as the target of a hypertext link. Although you can change an object's values in a second window, that does not make the second window active: the current window remains active.
Example 1: give focus to an object in another window. The following statement gives focus to a Text object named city in a window named checkboxWin. Because the Text object is gaining focus, the window also gains focus and becomes active. The example also shows the statement that creates checkboxWin.
checkboxWin=window.open("doc2.html")
...
checkboxWin.document.musicForm.city.focus()
<A HREF="doc2.html" TARGET="window2"> Load a file into window2</A>
| file: /Techref/language/JAVA/script/windows.htm, 24KB, , updated: 2009/2/2 14:27, local time: 2025/9/23 05:29,
216.73.216.183,10-2-29-165:LOG IN
|
| ©2025 These pages are served without commercial sponsorship. (No popup ads, etc...).Bandwidth abuse increases hosting cost forcing sponsorship or shutdown. This server aggressively defends against automated copying for any reason including offline viewing, duplication, etc... Please respect this requirement and DO NOT RIP THIS SITE. Questions? <A HREF="http://massmind.org/techref/language/JAVA/script/windows.htm"> Using windows and frames </A> |
| Did you find what you needed? |
Welcome to massmind.org! |
|
The Backwoods Guide to Computer Lingo |
.